Photoshopを使っていると
必ず目にするのが「スマートオブジェクト」
この記事では
✅スマートオブジェクトとはどのようなものなのか
✅スマートオブジェクトの作り方、解除方法
✅スマートオブジェクトの便利機能
を解説していきます!
このスマートオブジェクト、
名前だけ聞いてもさっぱりわからないですよね。
「スマートなオブジェクト??」
なんて考えたそこのあなた!!
仲間です!!!!笑
一応、単語の意味調べました👇
スマート【smart】
動作・行動などが素早い。
服装や着こなしが垢抜けしている。
姿や形がすらりと引き締まって
格好良い様子を言います。
オブジェクト【object】
物、物体、対象、目的、目標
想像するとこんな感じでしょうか??笑

実際には単語の意味からもなんとなく
分からないでもないですが…
どんなものなのかは
記事を見てしっかり学んでくださいね♪
単語の意味はともかく、とっっても便利な機能で
知ってるのと知らないのとでは大違い!!
作業工程が短縮でき、
デザイン作業の効率がUPに繋がります!!
同じ時間でこなせる作業量が増えれば、
よりクリエイティブな部分に
時間を割くことができます。
つまりは、
収入のUPに繋がってきます!
会社員時代の収入を超える
ことだって可能なんです。
そうなれば、子供のしたい!
を叶えてあげられる生活になります。
私の息子は現在6歳ですが、
『友達がやってるからサッカー習いたい』
『オーストラリアでカンガルー触りたい!』
『ダイビングしてクジラと泳ぎたい』
こんな感じで無限にやりたいことを言います。
感性が磨かれるし、自分のスキを見つけるきっかけに
なるかもしれないし、経験としてさせてあげたい
と思いますよね!
さらに、効率の良い作業は
時間にゆとりを作ってくれます。
特にフリーランスの場合、
調整すれば休みたいときに休めるので
平日にママ友と予定を合わせて
ランチもできちゃいます✨
しかも、5000円くらいする高級ランチ。
最後には大好きなチーズケーキを堪能します。
最高ですね!✨

ここでもしあなたが学ばなければ
面倒な作業工程を繰り返し、
1分で終わるところを10分、30分…と
どんどん時間を無駄にしていくことになります。
そして、「時間がない!!」
と作業に追われ、
寝る間を惜しんで作業をしなければなりません。
眠気で意識がもうろうとしながら
車を運転し、事故を起こして死んでしまう。
実際、働きすぎといわれる日本では
こういった事故は起きていますよね…。
頑張ってるにも関わらず
そこで人生が終わってしまうなんて
悲しすぎますよね。
残された子供のことを考えると
恐怖でしかありません。

そうならないためにも、効率UPできる
ところは積極的に実践していくのが
デザイナーにとっても大切なんです。
その効率UPの一つとして、Photoshopで
必ず目にするスマートオブジェクト
について学んでいきましょう!!
スマートオブジェクトとは何者??

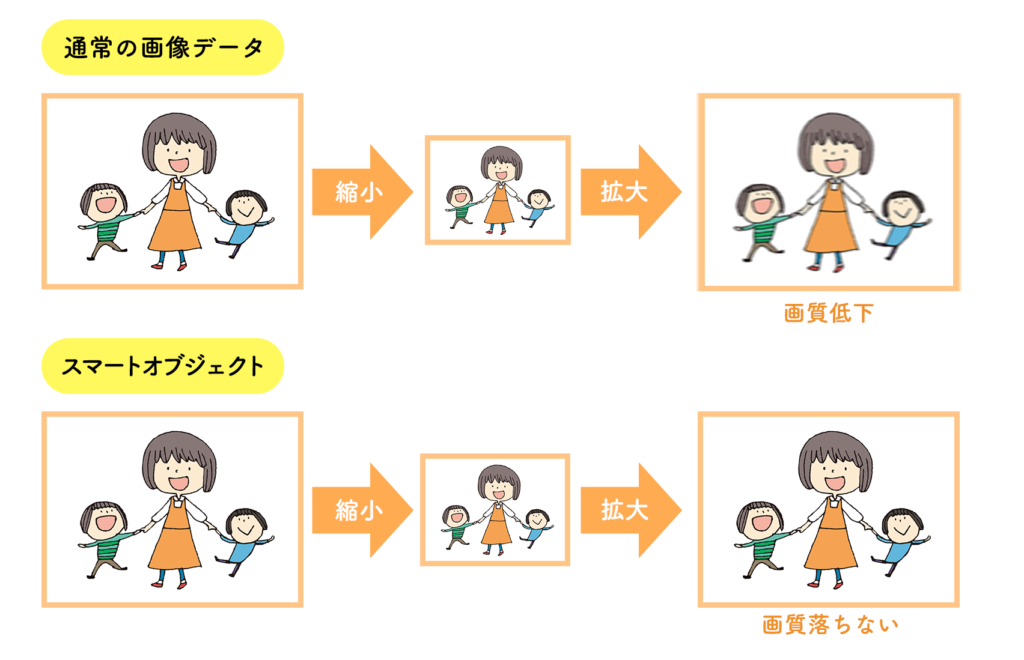
スマートオブジェクトとは、簡単にいうと
拡大縮小を繰り返しても、
劣化しない画像のデータ形式のことです。
Photoshopで開いた写真は
スマートオブジェクト化してない場合、
一度でも縮小すると画像が劣化してしまいます。
なので画質を保ったまま縮小したいときは
スマートオブジェクトに変換しておく
ことをオススメします!
スマートオブジェクトに変換する方法
以下の親子のイラスト画像を
スマートオブジェクトにしてみましょう。

手順は簡単です♪
下の画像を参考に読み進めてくださいね!
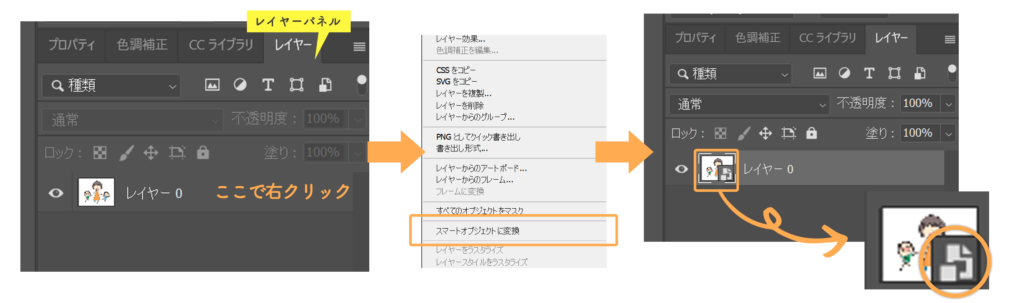
まず、レイヤーパネルで
スマートオブジェクト化したい
画像のレイヤーを右クリック。
「スマートオブジェクトに変換」
をクリックします。

これで画像がスマートオブジェクトに変換されます。
レイヤーのアイコン画像にこのーク![]() が
が
つくので簡単に見分けられます◎
ところで…
じゃぁ、スマートオブジェクトじゃない
ものは何なん??
って疑問に思いますよね?
まだ知らないよー!
という方のために画像の種類について
説明しておきます。
知っておきたい画像の種類
スマートオブジェクトを学ぶ上で、
画像の種類について理解しておくと
覚えやすいです。

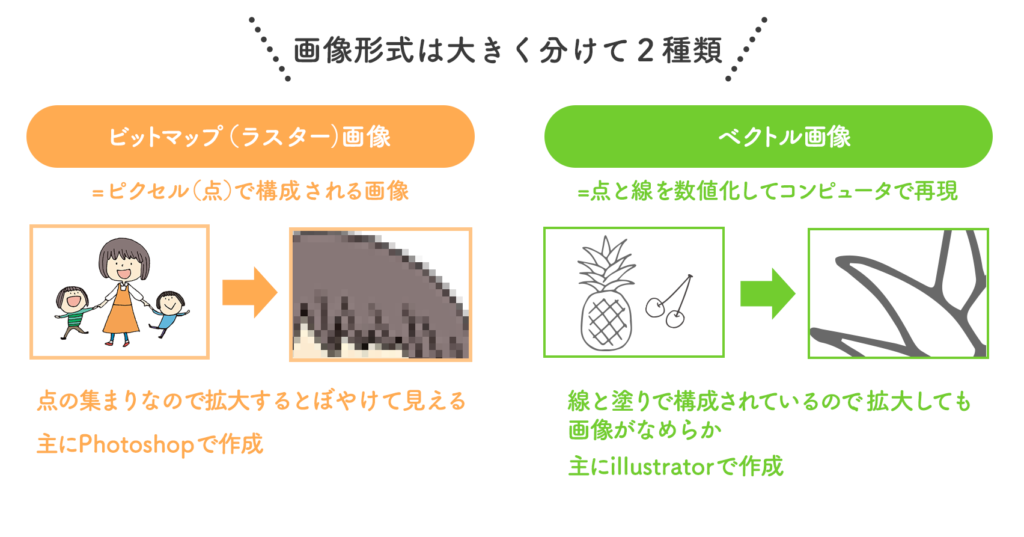
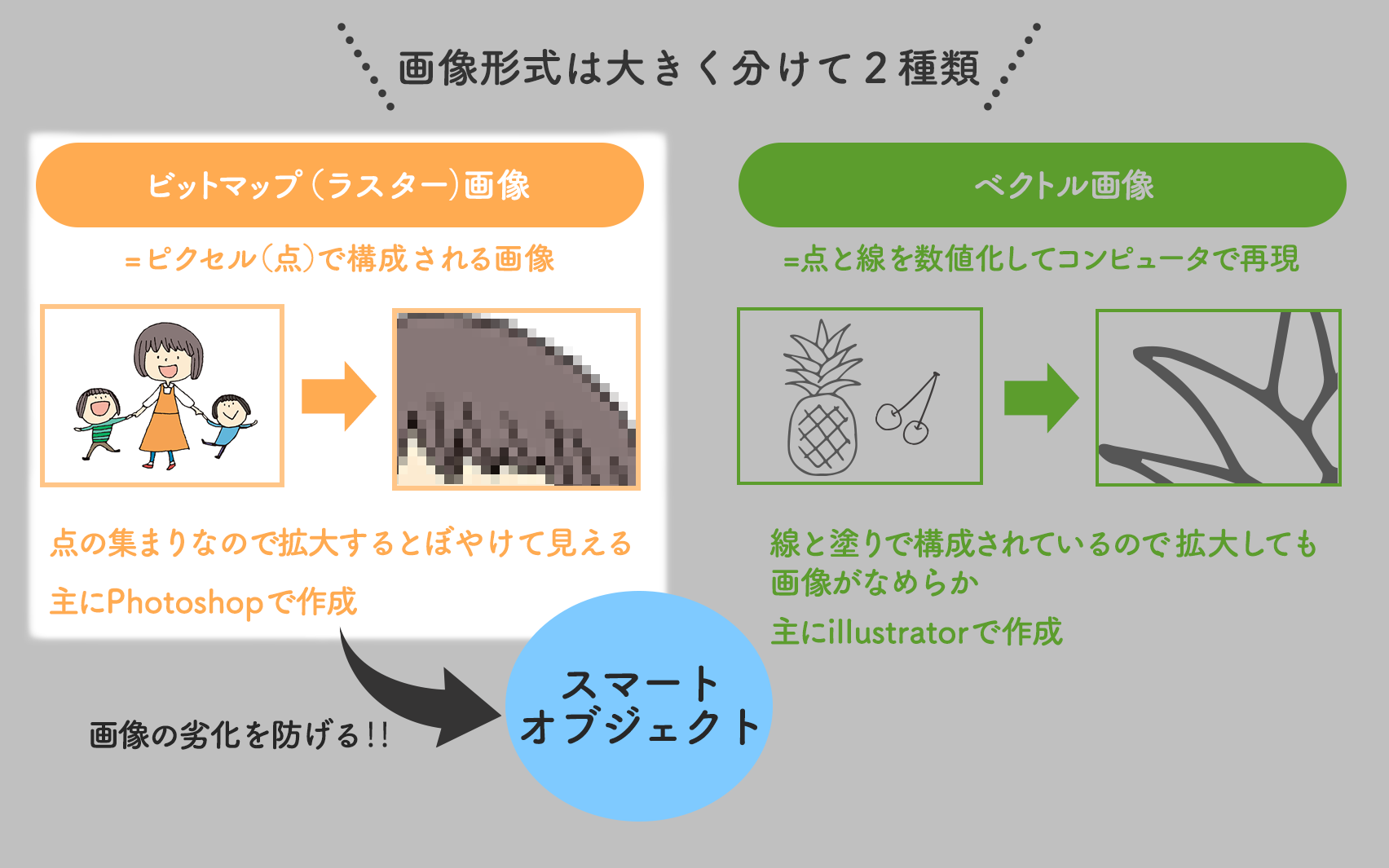
Photoshopに限らず、画像は
「ビットマップ画像」
「ベクトル画像」
の2つに分けられます。
それぞれの特徴を以下にまとめました。
- ビットマップ画像の特徴
・無数の点の集まりで構成されている
・拡大していくと画像が荒くなってしまう
・豊かな色表現が可能なので
写真はビットマップ画像
・一度でも縮小すると、画質が落ちて戻らない
・Photoshop上での『ピクセル』という
画像形式はこのビットマップに当てはまります。 - ベクトル画像の特徴
・点と線を数値化し、
コンピュータが再現して表示される
・どれだけ拡大してもぼやけない
・ロゴやイラストはベクトル画像で再現できる
・拡大と縮小を繰り返しても画像が劣化しない
・『シェイプ』『パス』はこの
ベクター画像に当てはまります。
どんな時に使うの??

前述したように、ビットマップ画像は
拡大縮小を繰り返すと画像が荒くなります。
そんなときにスマートオブジェクトに
変換しておけばそれ以上画像の劣化は防げるのです。
スマートオブジェクトはこのように
とても素晴らしい機能ではありますが、
いいことばかりではなく、デメリットもあります。
そのデメリットは、
多用するとファイルが重くなって
しまうということです。
ただ、実際に作業を進めていく中で
「重くなった」と感じれば、
スマートオブジェクトを解除すれば解決します◎
スマートオブジェクトの解除方法
スマートオブジェクトの解除には
ラスタライズをします。
初めて聞く言葉だなぁ
と思う方もいるかもしれません。
ラスタライズを解説している記事
もあるので是非ご確認ください。
ここでも簡単に説明しておきます!!
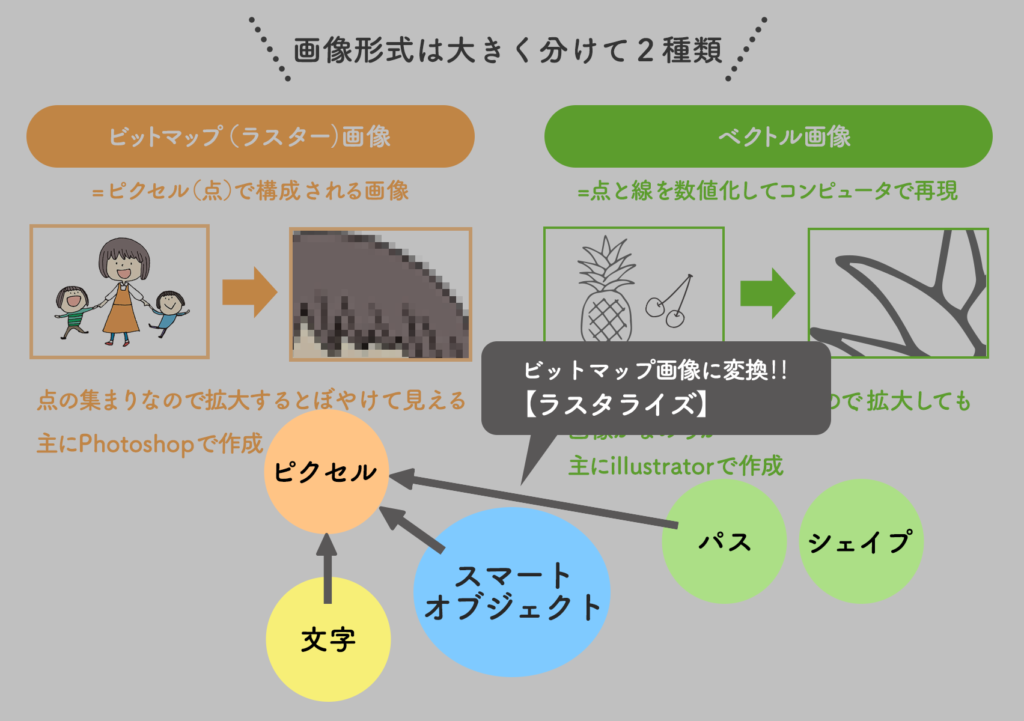
ラスタライズとは?
ラスタライズとは、簡単にいうと
画像をビットマップ画像へと変換することです。

例えば、文字レイヤーでは通常、
入力した文字列は後から書き直すことができますが、
ラスタライズすると
文字列を編集することができなくなります。
このラスタライズが活躍するときは
データを軽くしたいときや
画像を直接ペイント編集
できるようにしたいときです。
ちなみにペイント編集は
ブラシやえんぴつの機能のことです。
例えば、文字レイヤーの状態では、
直接ブラシで色を塗ったり、
消しゴムで消したりはできませんが、
文字レイヤーをラスタライズすると
その文字上で色を塗ったり、
線を描いたりできるようになるわけです♪
以上がラスタライズの簡単な説明になります。
では、この項の本題の解除の仕方を解説します。
2つの解除方法
スマートオブジェクトの解除
=ラスタライズでしたね。
ラスタライズする方法2パターンを紹介します。
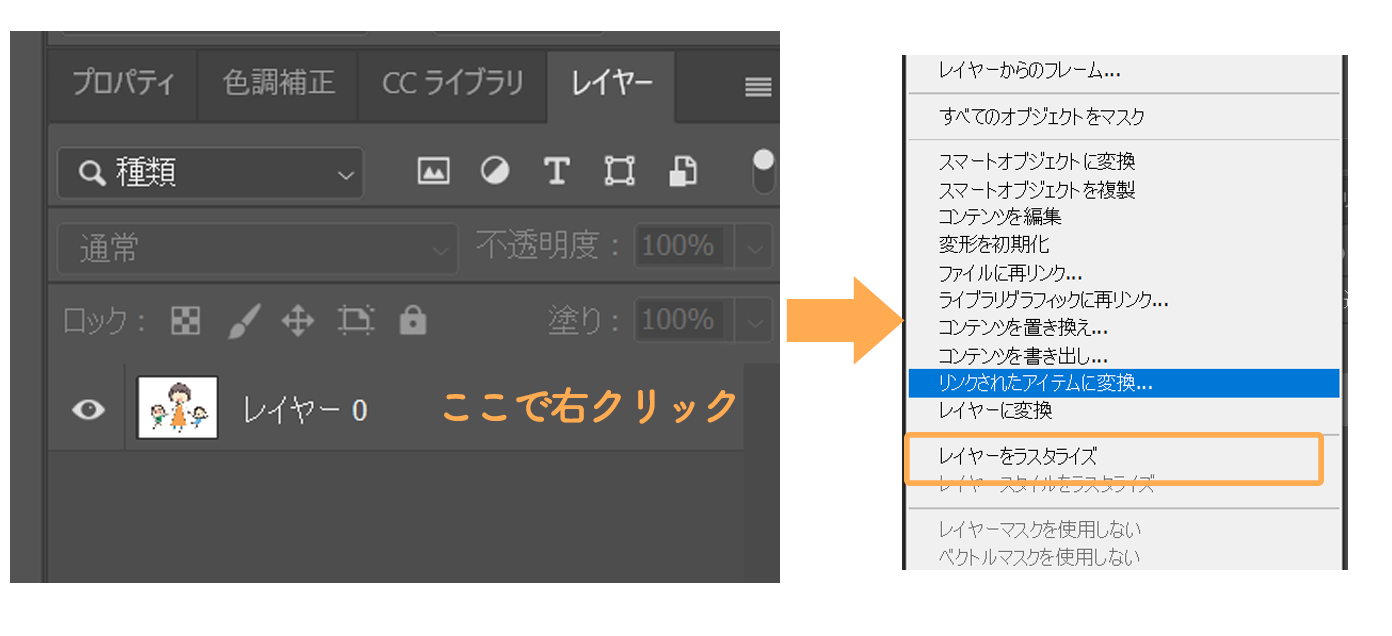
【方法①】
レイヤーパネルで、解除したい
スマートオブジェクトを右クリックし
「レイヤーをラスタライズ」を
クリックすれば完了です。

【方法②】
メニューの「レイヤー」
↓
「ラスタライズ」
↓
「スマートオブジェクト」
をクリックすれば完了!
とっても簡単✨
しかし、
ここでまた、疑問が浮上してきます。。。

ラスタライズ後、
再びスマートオブジェクトに戻せるの?
その答えは
「再度スマートオブジェクト化は可能」
です!!!!
ただし、注意点があります。
ラスタライズ後に画像を縮小してしまうと、
画像が荒くなってしまいます。
一度荒くなった画像は
スマートオブジェクト化しても、
元の画質には戻せません。
理解した上で変換しましょう~!
知っておきたいスマートオブジェクトの特徴
スマートオブジェクトにはもう1つ特徴があります。
私はこの機能を発見して
おーーーーー!!神機能!!!!
なんて思いました。

冒頭でお話しした効率化のカギは
ここで紹介する特徴にあります。
それはコピーしたスマートオブジェクトが
まとめて編集されるということです!
スマートオブジェクトを編集する方法として
ラスタライズする手段もありますが、
別データとして開いて
編集することもできるんです。
ん…どういうこと???
となった方もご安心ください!
言葉で伝えるのは難しいので
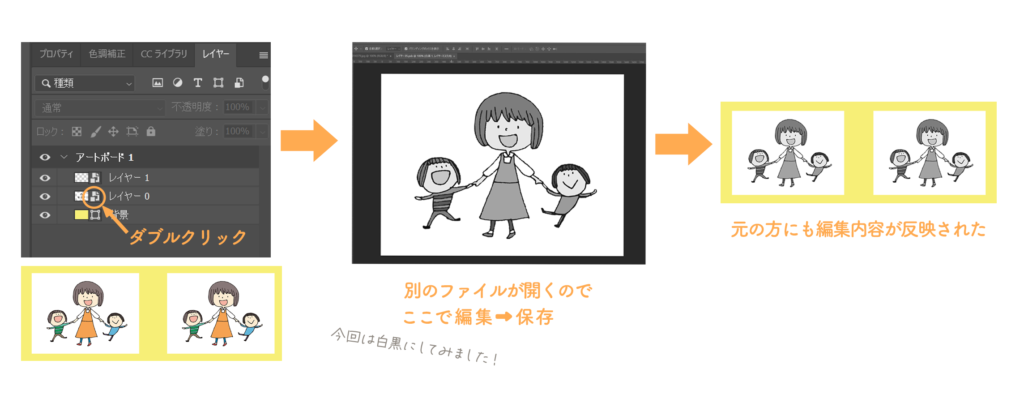
画像を使って解説していきますね♪

まず、編集したいスマートオブジェクトの
レイヤーの![]() マークをダブルクリックします。
マークをダブルクリックします。
すると、スマートオブジェクトの画像が
別ファイルで開きます。
別ファイル上では画像を好きに編集可能で、
「上書き保存」で元のデータにも
その編集内容が反映される仕組みです。
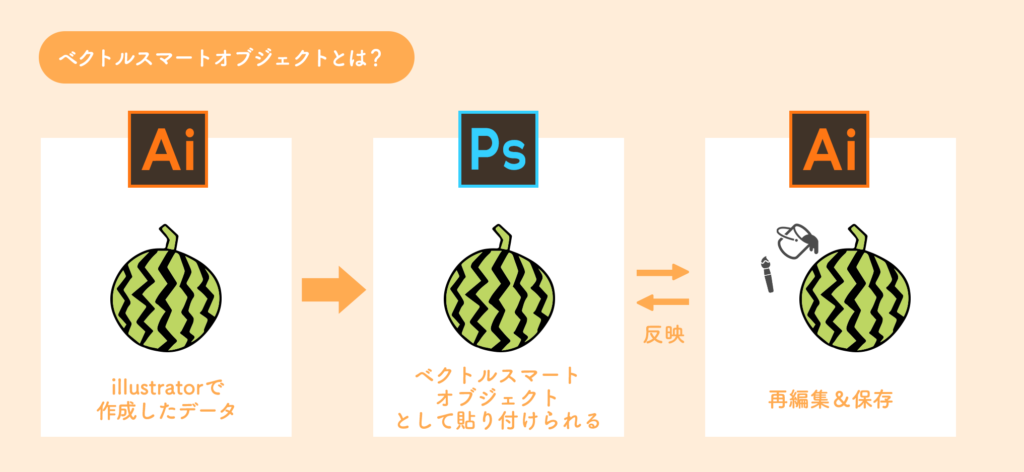
再編集が簡単!ベクトルスマートオブジェクト
同様に、便利な機能として
ベクトルスマートオブジェクト
を最後にご紹介します。
ベクトルオブジェクトとは、Illustratorで
作ったデータをPhotoshopに配置するときに
変換されるスマートオブジェクトのことです。

Illustratorで作ったデータを
Photoshopに貼り付けるときがあります。
そうすると、下の画像のように
「スマートオブジェクトに変換しますか?」
と聞かれるので、
スマートオブジェクトを選ぶと
「ベクトルスマートオブジェクト」になります。
では、なぜこれが便利だな~
と思うのかといいますと
Photoshopに張り付けてから
データをもう一度編集したいと思ったときに
簡単にIllustratorで再編集できる
機能があるからです。
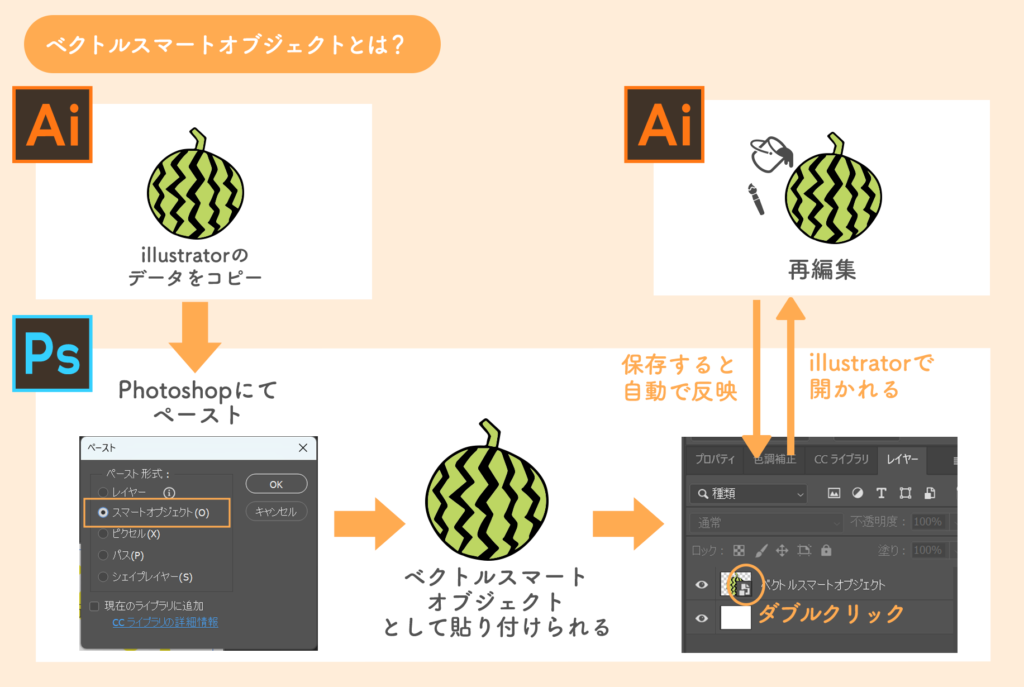
ベクトルスマートオブジェクトの編集方法
ベクトルスマートオブジェクトの
編集方法を画像でまとめましたので
ご覧ください♪

手順としては以下のようになります。
【illustratorからの貼り付け】
- illustratorで作ったデータを、
Photoshopにコピペ - どの形式で貼りつけるか聞かれるので
「スマートオブジェクト」を選択 - ベクトルスマートオブジェクト
としてデータが貼られる
【illustratorで再編集】
- 「やっぱりデータを変えたいな…」
と思ったらレイヤーパネルの マークをダブルクリック
マークをダブルクリック - 再度illustratorでデータが開かれ、
編集ができるようになる - 編集が終わったらIllustratorで上書き保存
- Photoshopのデータにも変更が自動反映される
私自身はこれらの機能を知るまで
編集してコピペの繰り返しをしていました。
もちろんそれでもできるのですが
一度覚えてしまうと
それまでがとても非効率だったと感じました!!
7.まとめ
いかがでしたでしょうか??
長かったですね…
しかし、記事を読んでくださった方は
おわかりいただけたと思いますが
とっても便利で、
Photoshopを操作していたら必ず出てくる
機能なので積極的に使って慣れていきましょう!
今回のまとめをすると
- スマートオブジェクトは
縮小と拡大を繰り返しても、劣化しない画像データ - 多用すると重くなるので気を付けましょう
- スマートオブジェクトを解除するにはラスタライズ
- 自動反映機能を有効利用しよう!!!
きっと今後のあなたの役に立つ知識です。
最後の最後になりますが
躓くことやわからないことがあれば、
私の公式LINEでお気軽にご相談くださいね✨
今後、私の公式LINEでは
✅デザインについて
✅フリーランスで自分らしく働くヒント
✅企画のお知らせ
などを配信していく予定です✨
良かったらどうぞ👇




コメント