こんにちは♩
webデザイナーの
ちほです。
あなたは色使いに困った経験は
ないですか?
✅自分の好みで選んでる
✅何を基準にいろって選ぶのかわからない
✅配色に悩み時間がかかる
そんな方に向けて
今日は色の基本知識として
色の特徴について解説していきます。

そもそも
人は目と脳のおかげで色を
感じ取れているわけですが、
正常な色覚の保有者だとすると187万5000色
もっとも良い条件なら750万色
まで見分けることができるそうです。
そんなに扱う色があるなら配色を
決めるのに悩んでしまうのは
当然といえば当然な気がしますね!!
しかし、一方でわずかな色の違いによって
人が感じ取る印象は変わります。
色相はイメージを決めるのに
1番大切ともいえる要素なんです。
色の特徴や色の関係性を
理解することで配色を決める
糸口になります。
また、最終的に決めた配色に対して
論理的な理由づけを行うことができます。
それはデザインで
解決したい課題に対して
論理的なアプローチが
できるようになるということです。

クライアントの抱える
問題を解決したいデザイナーにとって、
頭に入れておきたい内容です!!
色相とは??色と色相の違い

「色」と「色相」は似ているので、
同じものと捉えている人も
いるのではないでしょうか?
英語では色はColor(カラー)、
色相はHue(ヒュー)と呼び、
実は別のものなんですね♪
「色」は無数にある様々な色のことですが、
「色相」は赤、緑、青、黄、紫…
といった色合いを指します。
また、具体的な色を決める
三属性の一つです。
三属性…「色相」「彩度」「明度」
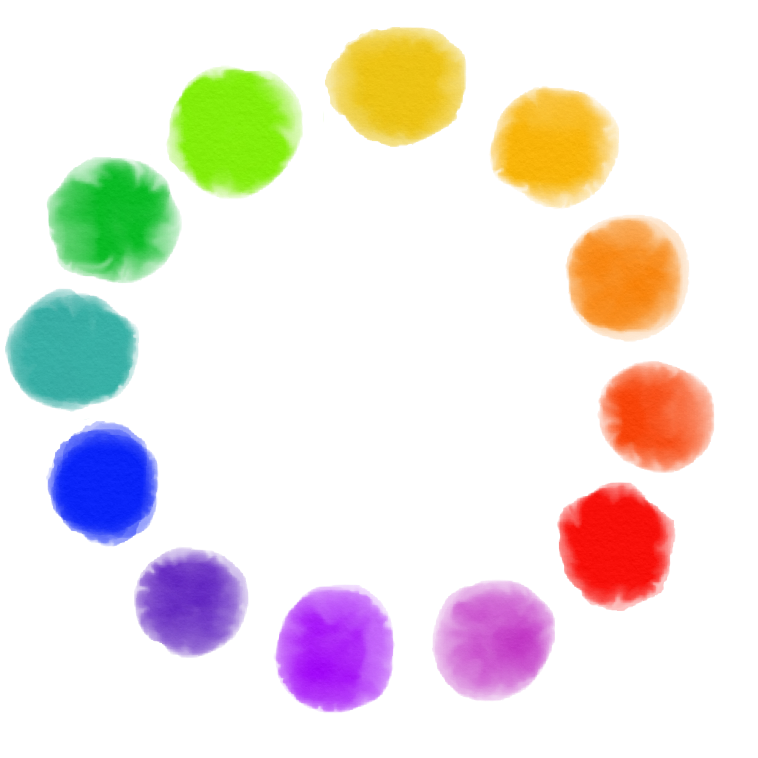
色相環
色相環とは、その名の通りですが
色相を環状に配置したものです!
それぞれの色相同士の相対的な関係性を
理解するのに役立ちます。
色相環には種類がいくつかあります。
・マンセル色相環
・オストワルト色相環
・PCCS色相環
(Practical Color Co-ordinate System:日本色研配色体系)
・NCD-Hue&Tone
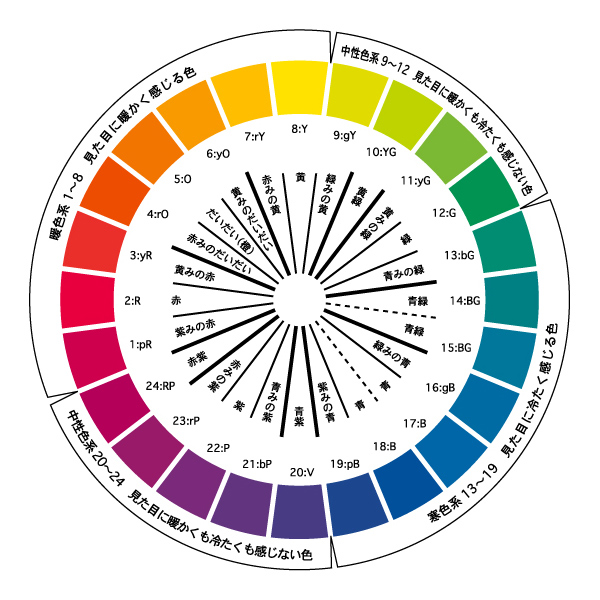
↓PCCS色相環

画像引用:DICカラーデザイン株式会社
PCCSは日本色彩研究所が発表した、
配色に適した表色系で
日本で広く普及している表色系の一つです。
円周上に赤・黄・緑・青の4原色を基本として
24色が配置されています。
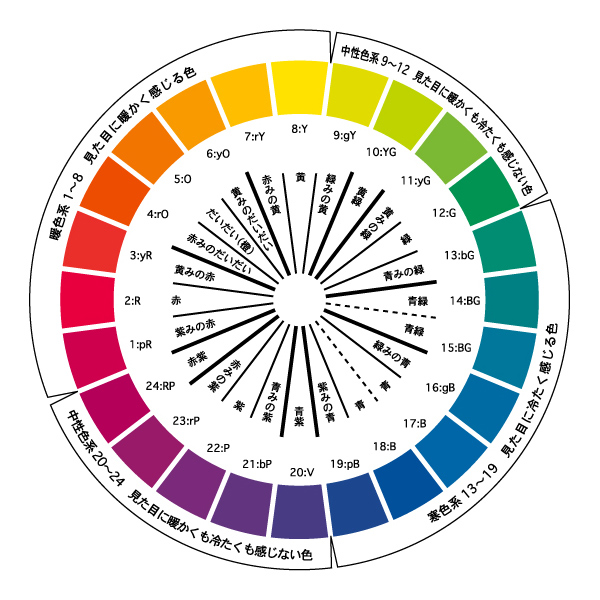
色相の分類 「暖色」「寒色」「中性色」
色相環に表現される色相には、
「暖色」「寒色」「中性色」の
3種類があります。
下記画像の外側に注目です。


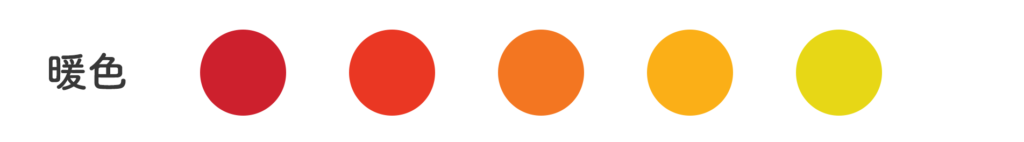
色相環の中でも赤・オレンジ・黄色を中心に
温かみを感じる色を「暖色」と呼びます。
明るく、活動的、情熱的なイメージを与える色です。

色相環の暖色の反対には、
青系の色が並んでいます。
青や紺色を中心に冷たい印象を
感じる色を「寒色」と呼びます。
涼しさ・冷静さ・信頼性といった
印象を与える色です。

色相環上で暖色と寒色の間に
位置する色を「中性色」と呼びます。
緑系や紫系の色で、暖かさや寒さの
どちらのの印象も感じない色です。
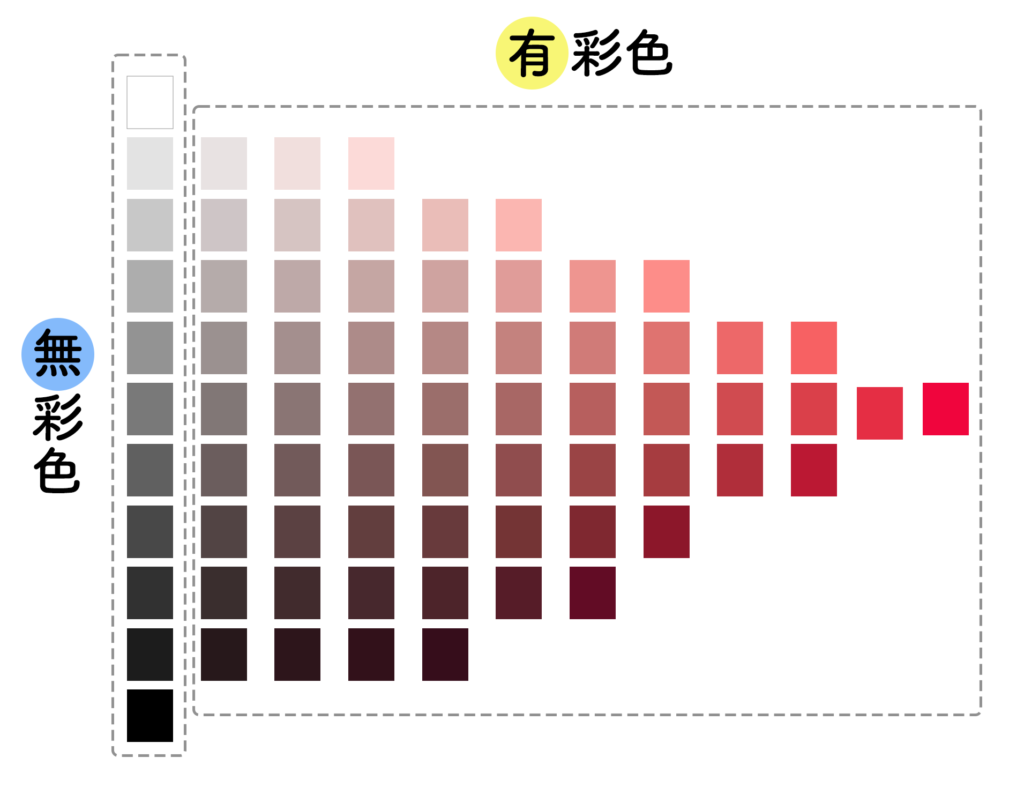
色相の分類 「無彩色」「有彩色」
色の鮮やかさの度合いは
彩度で表し、
この彩度の有無によって、
「無彩色」と「有彩色」に分けられます。
有彩色とは、わずかでも
色合いのある色をいい、
無彩色とは白・灰・黒などの
色合いがない色をいいます。

オフホワイトは無彩色?有彩色?どっち??
そもそも、オフホワイトに定義はなく
言葉の意味を考えると
”純白ではない白”ということです。
一般的に認識されてるオフホワイトの色は
わずかに色味を感じる白、
何かが混じっている白のこと。
なので、実際にはオフホワイトに
該当するような色がいくつか存在します。
そこで…
福田邦夫先生の書籍、
〖色の名前507〗主婦の友社で
灰白色のところに
「一見白に見えるが、よく見れば白ではなく
何かの色みがあるという色を‟オフホワイト”という。」
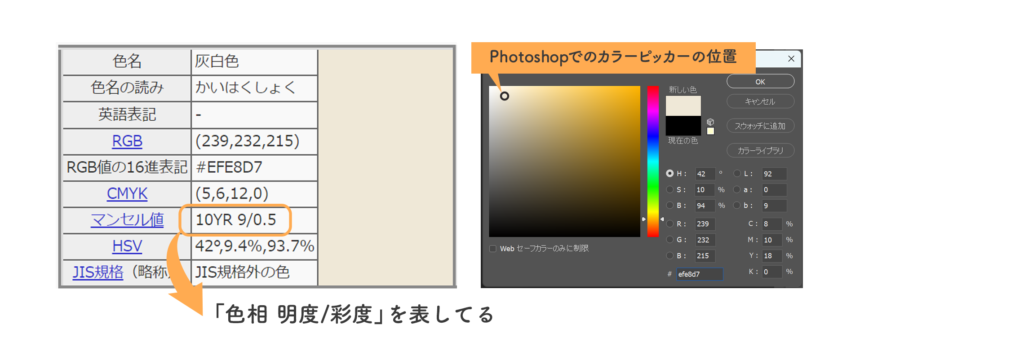
とあるので灰白色で考えてみましょう。

灰白色の色表示を見ると、
マンセル値が「10YR 9/0.5 」と表記されています。
「10YR」は、黄色に近いオレンジ色を意味しており、
オフホワイトには色相があるということ。
さらに、ここで彩度を確認すると「0.5」とあり、
ごくわずかに色相が含まれていることを表しています。
この問題の答えは 「 有彩色 」でした!!
ただし、
このような色は「準無彩色」と呼ばれます。
例えば、少しだけ青みがかかったグレーなどは
背景色としてもよく見かけます。


他の色との相対的な関係上の役割は
白や黒、グレーの無彩色と変わらないので、
デザインをするときには無彩色と
同じような用途で使われます。
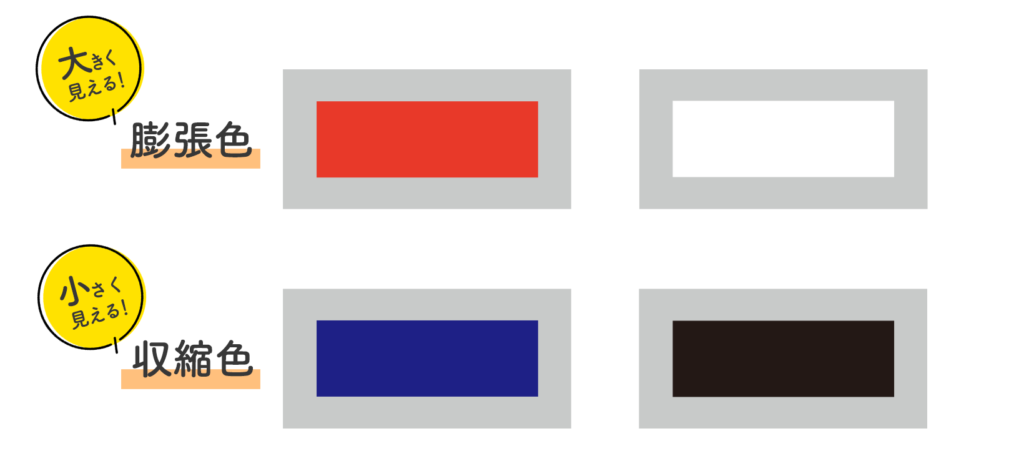
色相の特徴
「膨張色」は大きく見える色。(高明度・明るい)
「収縮色」は小さく見える色。(低明度・暗い)

デザインを進めるにあたり、
色数を絞って作成しよう!
言われることがあります。
色が多いと脳にストレスがかかり、
疲れてしまうからです。
仕事のプレゼン資料がムダに多色だと
ストレスですが、遊園地が白黒だと味気ないですよね?
色は使いどころが大事です!!
まとめ
色相やその分類について
解説しました!!
いろんな色の捉え方があって
面白いですよね!
ちなみにですが、
白・黒・グレーの無彩色は
寒色に分類されるようです。
中性色かなと思いましたが…
色の世界も奥が深いです✨
少しでも色彩について慣れ親しんで
デザインに活かしてもらえたら嬉しいです!


コメント