こんにちは!
webデザイナーの
ちほです♬
「トーン」という単語は
デザイナーではない方でも
一度は聞いたことがある
という方も多いのではないでしょうか?
私自身も、デザイナーになる
前からファッションなどの情報で
耳にすることがあって、
普段からなんとなく使ってました。
しかし、デザイナーになると必ず
デザインをするときに
”色”の選択をしていきます。
それも、なぜこのトーンの色を使うのか
説明できなくてはいけません。
「なんとなく」ではダメなんです。

説明するには
デザイナー自身に知識がないといけませんよね?
また、このトーンを理解すると
色を使ったコミュニケーションを
円滑に図ることができるようになります。
つまり、デザインのクオリティにも
関わってきますし、
クライアントや共にプロジェクトを進める
仲間とのコミュニケーションにも
役立つということです。
私自身も最初はデザインの意義も知らず
自分の好みで色を選んでいた
時期がありました。

どの色にしよう…と
悩んでどんどん時間が経ってしまい、
案件を獲得しても
育児や家事をしながら
webデザイナーの仕事を
していけるのか不安しか
なかったです。
ただ、デザインは楽しくて
絶対デザイナーとして活躍するんだ!
と自分に言い聞かせて
制作し続けました。
その過程の中で感じたのは
「トーン」を学ぶことで
意味のある色選びができるので
クオリティも上がりますし、
迷う時間が格段に減ったこと。
また、クライアントに理論的に
説明できるため
理解してもらいやすくなったと感じます。

もちろん色だけの知識で
全てうまく進むわけではないですが。
しっかり学んだ努力がさらに
自信となり、積極的に
行動していけるようになります。
そして、安定した収入を得られる
ようになれば
フリーランスのwebデザイナーとして
活動していけるようになります!
私はシングルマザーですが
1人の息子を育てながらデザインのお仕事を
することができています。
子どもが学校に行ってる間に
好きなカフェで作業したり
平日でも友達とランチしながら
ゆっくりおしゃべりして
楽しんで過ごしています♪

自分で調整して好きな時に、
好きな場所で仕事ができるんです。
私自身、心から笑えるようになって
息子も私の顔をうかがいながら
喋るようなこともなくなりました。
ママの心に余裕があれば
子どもはのびのびと
全力で楽しんでくれます。
また、フリーランスの場合、
収入は頑張った分入るので
月一海外も夢ではありません!

子どもが「留学したい」と
言った時でも、全力で応援できます。
他にも
「英語習いたい」
「パソコンが欲しい」
「スマホ持ちたい」
…
子どもの選択肢を広げて
あげることができます。
でも、もし、このままトーンを知らずに
色を扱えないデザイナーとして
活動していくとしたら
案件を獲得できたとしても
クライアントが納得する説明ができず
修正指示を何度も受け、
さらには
納品したサイトやバナーは
クライアントの成果に全く繋がらず、
悪い口コミを拡散されて
しまうかもしれません。

周りのデザイナーは
順調に案件をこなしているのに
自分だけ成長できてない…。
スキルも何も身につかず
成果もあげられない。
フリーランスのwebデザイナーを
諦めて会社に勤め始めたものの
毎朝、また仕事だ…
と重たい体を起こし
大量に任される業務をこなし
ヘトヘトになりながら帰宅する毎日。

それでも収入は手取り16万…
家賃に学費に、値上がりし続ける食費や光熱費。
徐々に生活していけなくなり、
十分にご飯を子供にあげられず、
いつもボロボロの服を着させて
しまうような苦しい生活が続き、
しまいには親子で無理心中…
こんな最期があなたの理想ですか?
「違う!!!!!
そんなの嫌だ!!」
という方は最後まで読んで
色の知識をどんどん増やしていきましょう!
そして、webデザイナーとしての人生を
楽しみましょう!✨

では、早速参ります♬
トーンとは??
色には、
色相・明度・彩度の3属性があります。
トーンとは、
このうちの明度と彩度を
あわせた考え方です。
色を明度と彩度の割合が似ているもの
でグループ化したもののことを
トーンと呼びます。

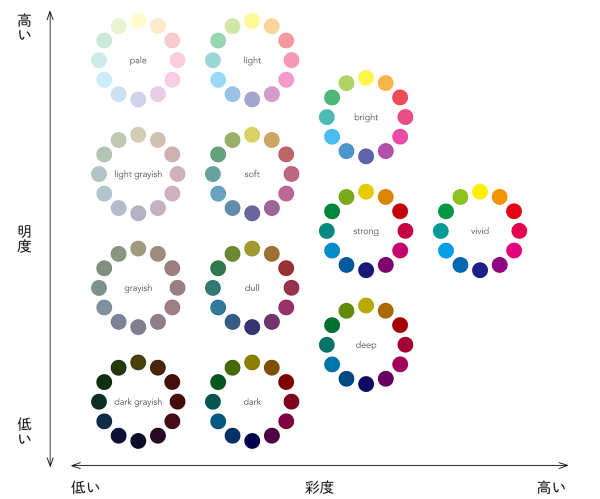
上のPCCSトーンマップは、
明度を縦軸、彩度を横軸とし、
トーンを12分類に分けて表示したものです。
(PCCS=日本色研配色体系)
トーンから連想されるイメージ
各トーンには、関連付けられる
イメージがあります。
なんとなくでも頭の片隅に
入れておくと、
今後デザインをする上で役立つので、
各トーンのイメージを紹介します♪
ビビッドトーン
最も彩度が高い色の集まりです。
色味がはっきりしていて
目を引くので視線をひきつけた
場合にも効果的です
■色調
純色
■トーンのイメージ
エネルギッシュ 鮮やか 派手 目立つ 活き活きした

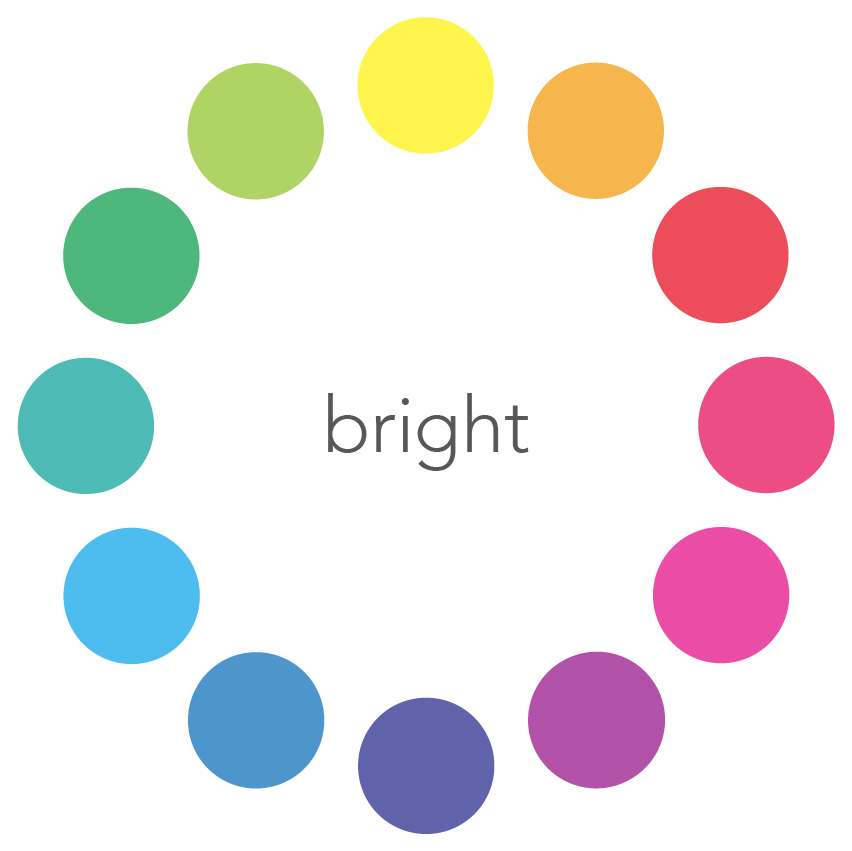
ブライトトーン
ビビットトーンよりも明度を高く、彩度を落としたグループです。
■色調
純色に白を少し混ぜた、澄んだ調子の明るい色調。
■トーンのイメージ
明るい 健康的な 陽気な 爽やかで若々しい

ストロングトーン
ビビットトーンよりも彩度が落ちている為、他に馴染みやすい
■色調
純色に白と黒を混ぜて、少し濁った調子の色調
■トーンのイメージ
くどい 動的な 情熱的な 活気 力強い

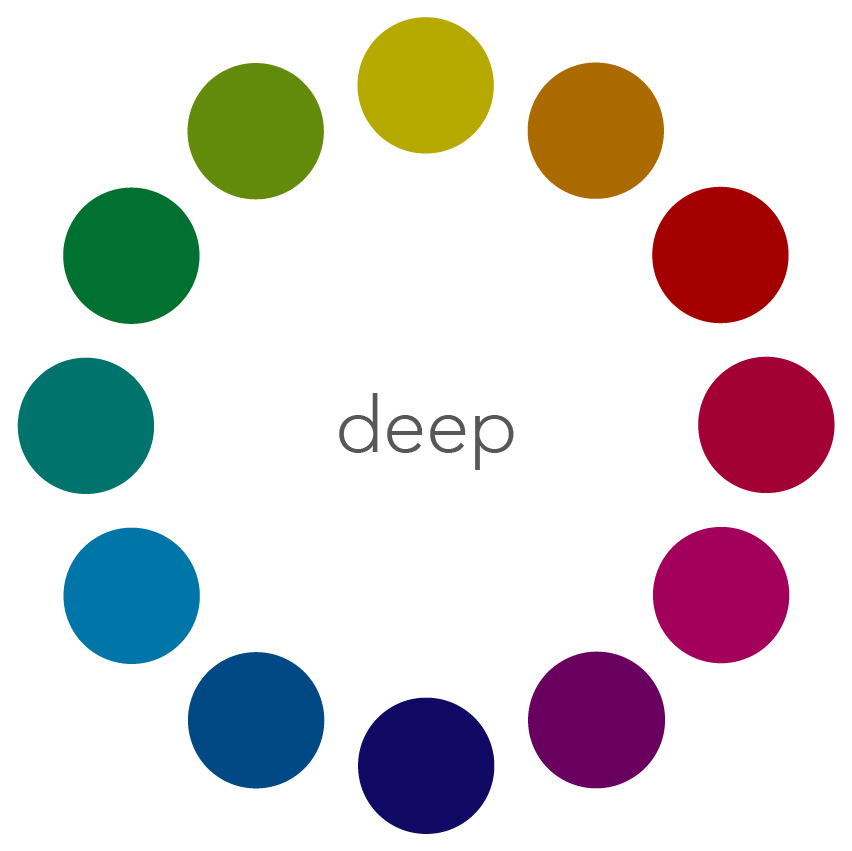
ディープトーン
■色調
純色に黒を少し混ぜてできる少し暗い色調
■トーンのイメージ
深い 濃い 落ち着いた 伝統的な 和風の

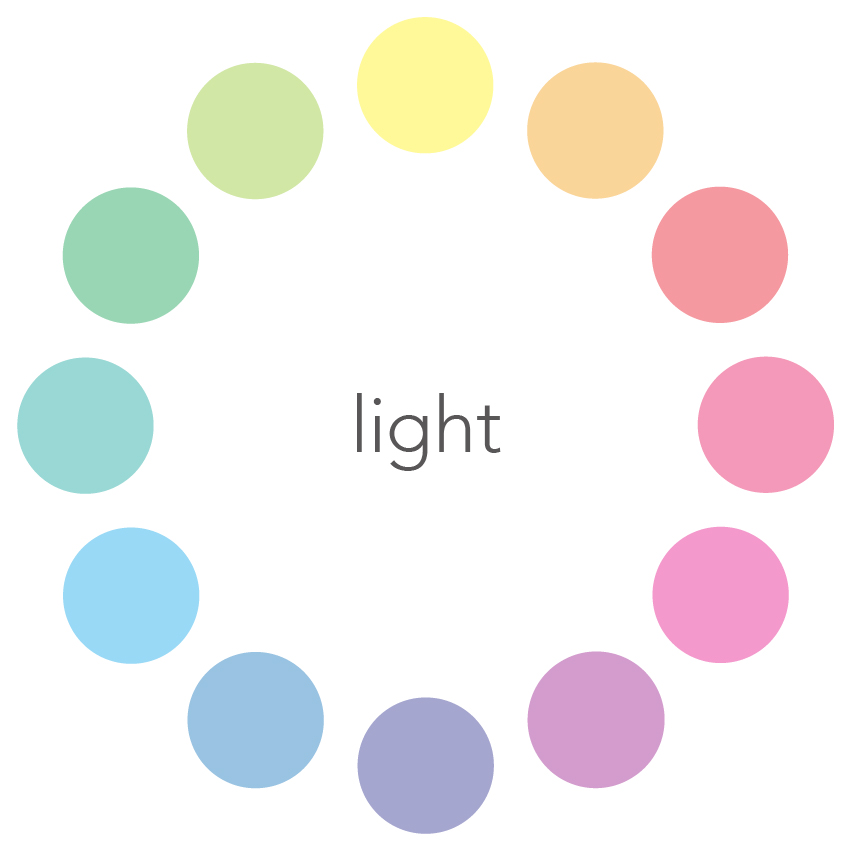
ライトトーン
淡い色合いで、女性向けの
デザインに良く使われます。
パステルカラーとも呼ばれます。
■色調
純色に白を混ぜた明るい色調
幼い 澄んだ かわいい さわやかな 楽しい

ソフトトーン
■色調
純色に白と黒を混ぜ、
彩度が下がった濁った色調
■トーンのイメージ
柔らかな 穏やかな ぼんやりした 優しい

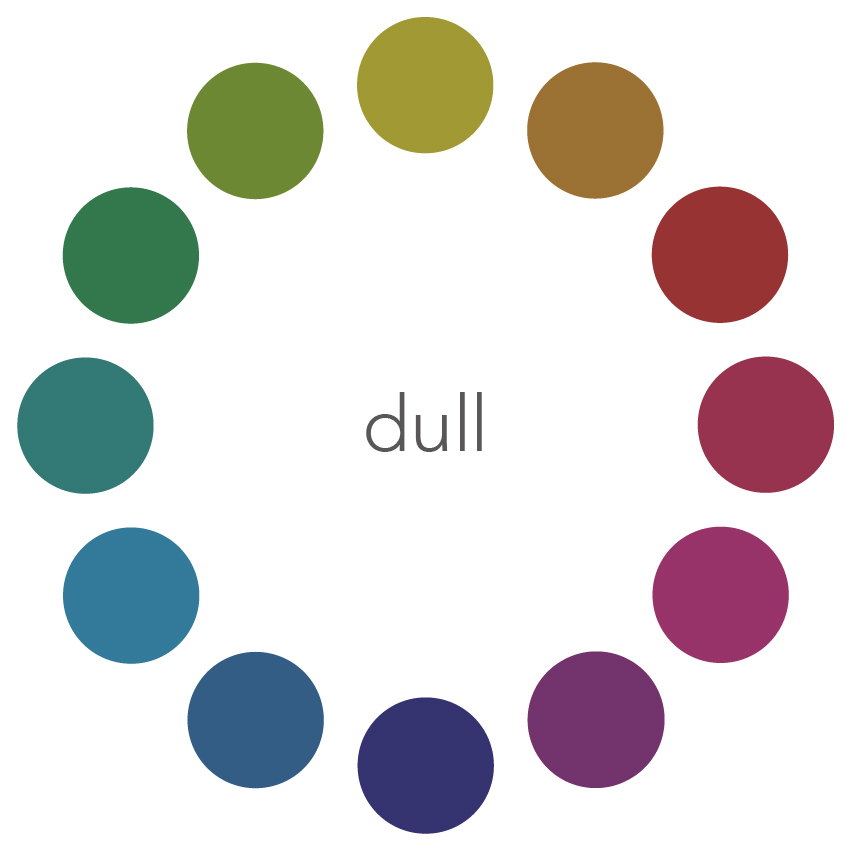
ダルトーン
落ち着いた印象で、
成人男性向けのデザインに
使わる傾向にあります。
■色調
純色に白と黒を混ぜた
くすんだ色味の色調
■トーンのイメージ
鈍い くすんだ 中間色的

ダークトーン
■色調
純色に黒を混ぜてできる暗めの色調
■トーンのイメージ
暗い 大人っぽい 重厚感 高級感

ペールトーン
ライトトーンよりも明るく、
透明感のあるグループです。
デザインの背景色として使われたり、
ベビー用品や女性向けのデザインに
よく使われます。
■色調
純色に白を混ぜて出来る明るい色調
■トーンのイメージ
薄い 軽い 弱い 女性的
若々しい 優しい 淡い かわいい

ライトグレイッシュトーン
彩度が抑えられ、
くすんだ色味で
リラクゼーションや
オーガニック系などの雰囲気に
オススメです。
■色調
純色に白と黒を混ぜて
彩度の下がり、濁ってる色調
■トーンのイメージ
明るい灰みの 落ち着いた 上品 おとなしい

グレイッシュトーン
アースカラー、スモーキーカラー
とも呼ばれます。
■色調
純色に白と黒を混ぜ、
彩度が下がり、濁った色調
■トーンのイメージ
濁った 地味な シック 大人っぽい 洗練

ダークグレイッシュトーン
トーンの中では一番暗いグループ
■色調
純色に黒を混ぜた暗い色調
■トーンのイメージ
陰気 重い 固い 男性的

さいごに
今回はトーンの基礎知識を
ザックリと解説しました!!
全てを暗記する必要はないですし、
なんとなく頭の片隅に置いてあればOKです。
今後、配色に迷ったときなど
この記事を参考にしていただければと思います♪
また、今回はトーンの基礎でしたが
トーンで配色を考えていく技法
についての記事もあります♬
是非参考にしてみてください!
今日からあなたも配色マスター!トーンで配色を考えよう♩
最後になりますが
悩んでることやわからないことがあれば、
私の公式LINEでお気軽にご相談ください✨
私の公式LINEでは
✅デザインについて
✅フリーランスで自分らしく働くヒント
✅企画のお知らせ
などを配信していく予定です✨
良かったらどうぞ👇




コメント