こんにちは!
デザイナーのちほです!!
色選びは順調ですか??
「メインのカラーは決まったけど、
色を増やすとなんか変…」
「いつも色選びがワンパターン」
「トーンってどう配色に活かすの?」
人の目で見分けられる色の数は
750万色以上もあると言われているので、
配色に悩んで出口が見えなくなって
しまうこともありますよね!

今回は、そんな色選びの悩み解決に
繋がるかもしれない、
配色方法をご紹介します。
デザイナーが必要なのは
課題解決に繋がる”配色力”で、
そのために有効な配色理論が
様々存在します。
デザインを学び始めた頃って
一つバナーを作るにしても
とても時間かかりませんか??
私は長い時で、3日ほどかけて
バナー作ってました。
子どもが幼稚園に行ってる間の
1日3,4時間程度の活動時間ですが、
かかりすぎですよね。(笑)
これじゃだめだと思って参考書を
読んでみたりしてましたが、
配色技法って山ほどあるんです!!!

いっぱい色相環が並んでいて
どれも同じに見えて
ちんぷんかんぷん!!
読むのに抵抗感があり、
私はインプットも下手くそでした…。
と言いつつも、
インスタグラムに投稿したり、
デザインを制作しているうちに
少しずつ配色技法というものを
知っていきました。
自分でなんとかしようとすると
答えを出すのに時間がかかるので
理論を知ってると
解決しやすくなりますよ♪
今ではバナーの場合、何日もかけて
デザインすることはなくなりました。

制作に何日もかかってしまうと
受注も不安ですよね。
子育て中は何かと急な用事が
できたりしますし
他の案件も受けてしまったら
対応できるか不安…
と考えてしまいますよね。
しかし、今回の記事を読んで
内容を理解すれば
トーンを使いこなせるようになるでしょう。
そして、制作を続ければ自ずと
スピードは上がります。
スピードが上がれば納期の
心配も軽くなり、
単純な話ですが、
同じ時間に制作する数が多いほど
利益になるわけなので、
自身の収入に大きく関わってきます。
また、対応の速さやで
クライアントに気に入ってもらい
リピートに繋がることもあります。

デザインのスピードが上がれば
継続して案件の依頼を受けることにも
繋がり、収入も上がるというわけです。
そうなれば、
フリーランスのwebデザイナーの
仲間入りです!!
パソコン1台あれば仕事ができ、
仕事をする場所も時間も自由なので
海外で旅行しながら
仕事をして過ごすこともできます。

海外の絶景巡りをしながら
一眼レフで写真を撮って
楽しんで過ごしたり、
2週間、沖縄に滞在して
マリンスポーツやダイビングを
楽しみつくしちゃいましょう♪
こんなふうに会社に縛られることなく
時間やお金に困らずに、
自分らしく過ごせたら、間違いなく
後悔のない人生といえますよね!
死に際に
「良い人生だった!」と
思える方が絶対に良いと思いませんか??

もし、この記事を読まなかったら
もちろん今の状態からは何も変わりません。
制作するのに何日も
何日もかかってしまい、
納期に追われる毎日を過ごす
ことになるでしょう。
納期が怖くて依頼も安易に受けられず
進まないですね…
収入が安定せず
時間にいつも余裕がない。
「納期間に合わない~!」
と焦って
眠る時間を削り、
睡眠不足で、朦朧としながら
作業する日が続きます。

デザインのクオリティも落ち、
誤字脱字が多く、
修正!修正!修正!!の嵐。
信頼が欠けていき
リピートに全く繋がらない。
「私ってデザイナーには
向いてないんだ…」
と、どんどん自信を
失ってしまいます。
webデザイナーになることを
諦めて会社員として働き始め、
同僚からの無視によるいじめ、
上司からのパワハラ、
居場所のない職場に毎日通勤し、
長時間労働を強いられ、
子どもの学校行事にも参加できず、
家族との時間を全く作れないまま
定年を迎えるのです。
子どもと将来の夢を語ることもできず、
日々の生活がやっとで
大学に通わせてあげるお金もない。
「サッカー選手になりたい」
「留学したい」
と子どもが言っても
習い事させてあげることもできず
夢を諦めさせてしまうことになります。

そんな最悪の事態にならないためにも、
トーンで配色を考える方法を学び
デザインに活かしていきましょう!
読んで終わりではなく
実践していくことが大切です。
「本気でwebデザイナーになりたい!」
と思っている方だけ読み進めてください!
ジャッドの色彩調和論から配色を考える

「ジャッドの色彩調和論」という
アメリカの色彩学者Deane B. Juddが
提案した色彩の原理があります。
原理は以下の4つです。
❶秩序の原理
❷なじみの原理
❸類似性の原理
❹明瞭性の原理
このうちの❸の「類似性の原理」は
「色相やトーンに共通性がある色は調和する」
という原理です。
・色相を統一した配色
・トーンを統一した配色
・両方統一した配色
に分けて配色方法を7つ紹介していきます!

配色技法の名前を一生懸命
覚えるよりも、
デザイン制作する時のことを
想像しながら
どんな配色ならまとまるのか、
トーンから感じるイメージを
デザインとして表現するにはどうするか
など考えながら読んで
もらえたらと思います!!
色相を統一した配色
ドミナントカラー配色

ドミナントとは「支配する」
という意味です。
色相は同一色相で、
トーンは自由に選択できる配色です。
必ず同一色相にしなければならない
というわけではなく、
色相に統一感がある場合は
近い色相から選択しても構いません。
【効果】
トーンの選択は自由ですが
色と色との明度差を小さくすると
統一感があり、その色による
イメージを強く伝えることができます。
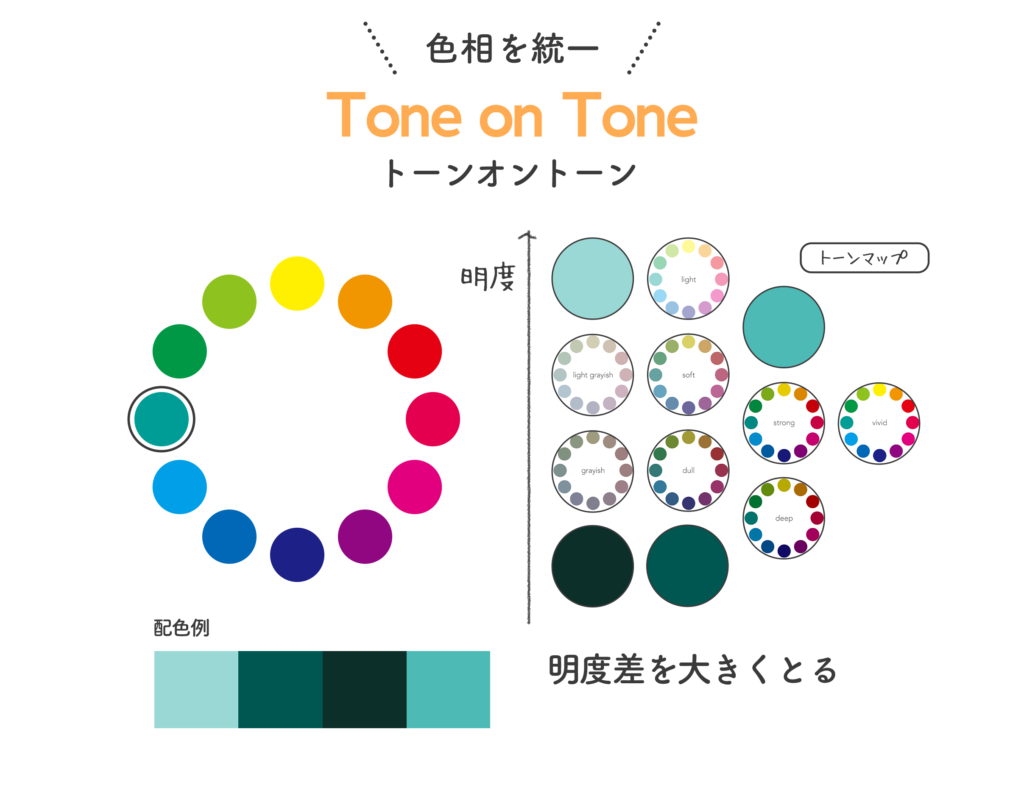
トーンオントーン配色

トーンオントーンとは
「トーンを重ねる」という意味です。
トーンオントーン配色は
ドミナントカラー配色の仲間で
色相は同一で、トーンは自由に
選択できますが、
明度差を大きくとる濃淡のある配色です。
【効果】
統一感を与えることができる配色です。
明度差があることで単調にならずに
リズムが感じられる配色になります。
トーンを統一した配色
ドミナントトーン配色

トーンは同一で、
色相は自由に選択できる配色です。
必ず同一トーンではなくても
隣接・類似トーンから選択しても構いません。
【効果】
複数の色を使うのでにぎやかな
印象ですが、まとまりのある
配色になります。
制作するデザインのイメージから
トーンを選び、見る人に与えたいイメージ
を表現できる配色です。
※トーンが持つイメージは
こちらの記事で確認できます!
トーンイントーン配色

トーンイントーンとは
「トーンの中で」という意味です。
トーンイントーン配色は
ドミナントトーン配色の仲間で、
トーンは同一で、色相は
自由に選択できる配色ですが、
明度差を小さくとる配色です。
【効果】
ドミナントトーンと同様に
にぎやかな印象で、
統一感も与えることができる配色です。
制作するデザインのイメージから
トーンを選び、見る人に与えたいイメージ
を表現できる配色です。
※トーンが持つイメージは
こちらの記事で確認できます!
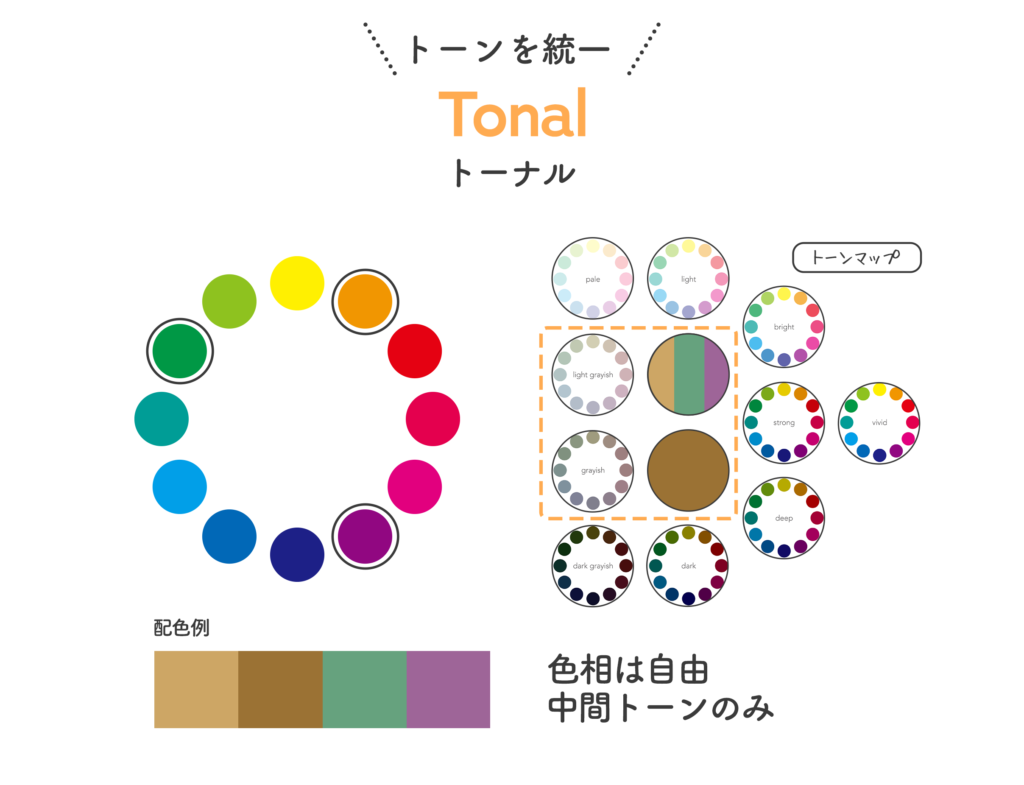
トーナル配色

トーンは中明度・中彩度の
中間トーンのみでまとめた配色です。
中間トーンは
・ソフト
・ダル
・ライトグレイッシュ
・グレイッシュ
の4つのトーンで、色相は自由に
選択できる配色です。
同系トーンでまとめているので
ドミナントトーン配色や
トーンイントーン配色の一種といえます。
色味が出にくい配色となるため、
組み合わせたり使いこなすのが
難しい配色であるとも言えます。
【効果】
穏やかで落ち着いたイメージを
与えやすい配色です。
制作するデザインのイメージから
トーンを選び、見る人に与えたいイメージ
を表現できる配色です。
※トーンが持つイメージは
こちらの記事で確認できます!
色相・トーンを統一した配色
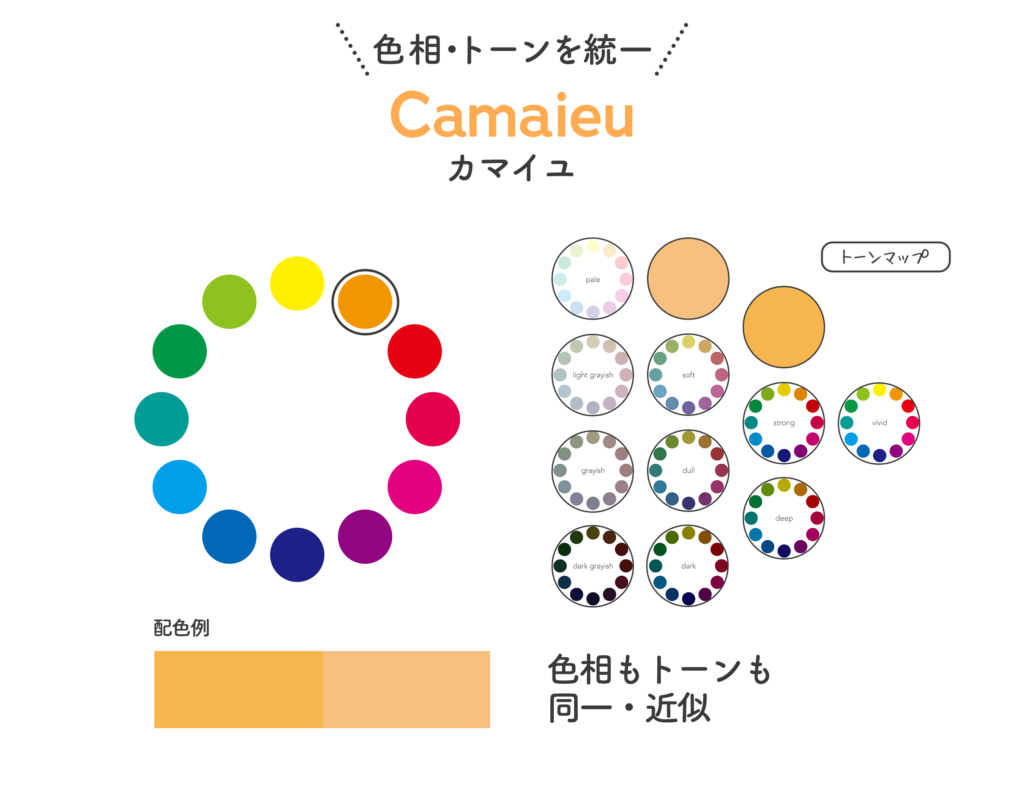
カマイユ配色

カマイユは、フランス語で「単色画」
という意味です。
色相とトーンともに同一もしくは
隣接から自由に選択できる配色です。
微妙な濃度や明暗の変化だけを用い、
遠くから見ると一色に見える程の
曖昧な配色です。
【効果】
まとまりのある配色ですが、
色の差がはっきりしないため、
ボンヤリとした印象を与えることがあります。
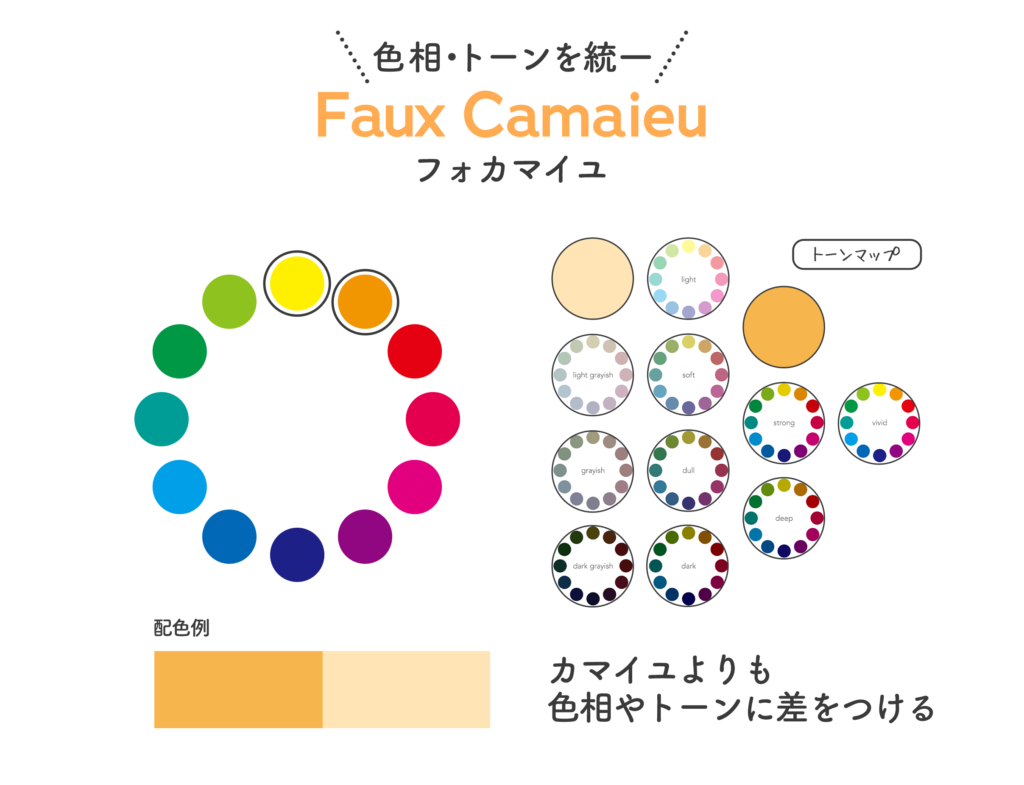
フォカマイユ配色

フォとは、フランス語で「偽の」
という意味です。
フォカマイユは、カマイユっぽいけど
違うという意味ですね。
PCCSで色相差が2~3で、
トーンは隣のトーンを使用する
配色だとされています。
カマイユ配色よりも、
少し色相やトーンに差をつけられる
配色ですが、とても曖昧な定義ですよね。
カマイユとフォカマイユの見た感じの
違いは、
カマイユ配色ではほぼ単色に見えて、
フォカマイユ配色では色は近いものの
違う色を使った配色に見えます。
【効果】
フォカマイユ配色はカマイユ配色よりも
色の差がハッキリしており
ボンヤリとした印象が軽減されます。
配色の参考例を見てみよう!

配色技法を7つ紹介しましたが、
どうやって利用したらいいかわからない
と思うので
デザインの例をあげて
表現の仕方を参考にしていきましょう。
説明が重複するところもありますが
紛らわしなので再掲しています。
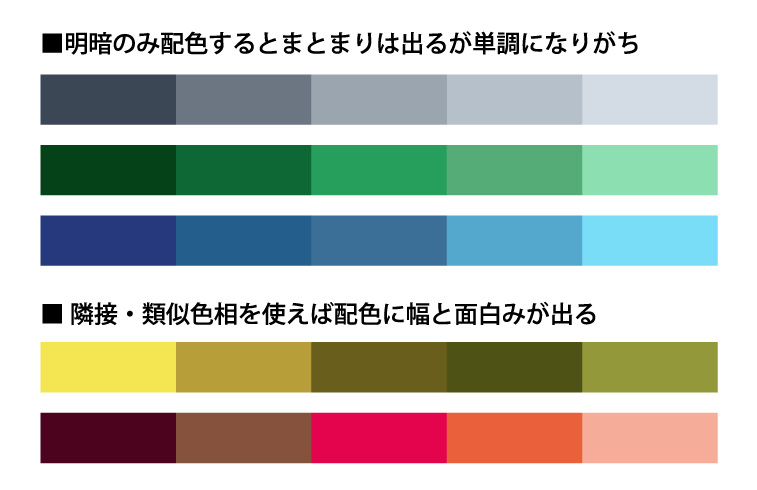
ドミナントカラー / トーン・オン・トーンの例
ドミナントカラー、トーン・オン・トーンは
同系色で異なるトーンでまとめた配色です。
特にトーンオントーンはトーンの
明度差をつけ濃淡でまとめた配色方法です。

色相を統一しているので色が持つ
イメージや季節感、商品のイメージを
表現する場合に使われる事が多いです。
しかし、色相を統一するので
単調な印象になりやすく、リズム感を
出しにくい配色とも言えます。
デザインするときは必ずしも同一色相に
こだわらず、
隣接・類似色相を利用して
カラーをまとめるのがポイントです。


【利用シーン】
★色相を統一してまとめたい時
★色の持つイメージを利用したい時
★季節感や商品のイメージを表現する時
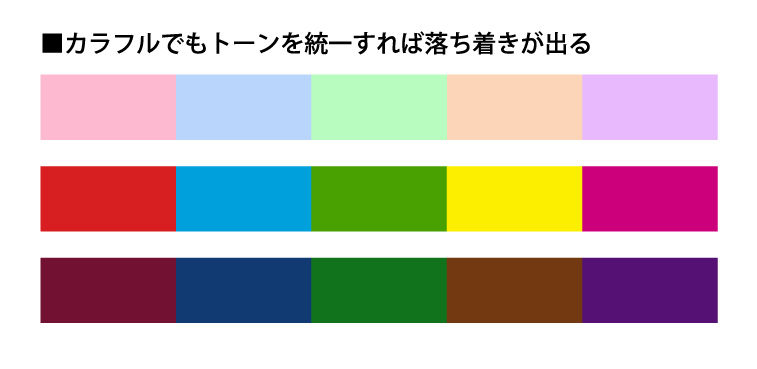
ドミナントトーン / トーンイントーン / トーナルの例
このグループは色相を変えながらも
トーンを統一した配色です。

多色を使うときに重宝する技法ですが、
トーンを合わせる事で、ギラギラしがちな
補色や反対色が並んでもまとまりやすいです。
選んだトーンによって
女性らしいデザインや、賑やかなデザイン、
和な雰囲気などイメージを変えられます。


【利用シーン】
★カラフルな配色にしたい時
★賑やかな雰囲気にしたい時
★トーンの持つイメージを出したい時
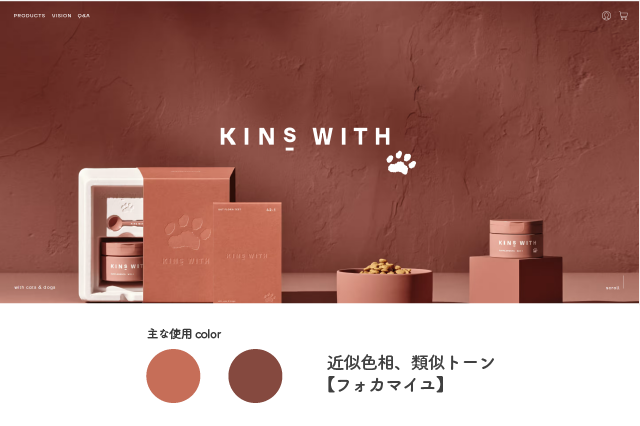
フォカマイユの例
色相、トーン共に同一もしくは
隣接から配色を選ぶ配色です。
穏やかで統一感のある配色なので、
メリハリのある、目を惹く配色とは
対極にあります。
なので
目についてほしいバナーや
チラシではあまりしない表現かもしれません。

トーンのイメージや色のイメージを
表現したいときに使い、
ブランドの世界観を見る人に
伝えることができます。
参考例のサイトのデザインのように
テクスチャをうまく使うと
単調すぎずに表現できます。
配色で役立つ本

技法はあるものの
どんな配色がいいか判断するのは
急には難しいですよね!
成長していくためにはデザインの
実例を見たり、配色に関しての引き出しを
増やしていくことも重要だと思います。
そこでオススメの書籍を紹介します!
【配色デザイン良質見本帳
イメージで探せて、すぐに使えるアイデア集】

配色デザイン良質見本帳 イメージで探せて、すぐに使えるアイデア集
著:たじま ちはる
¥2,277 (2023/06/12 14:32時点 | Amazon調べ)
色の学術的なことも書いてありますし、
実際の企業広告などを例にあげてるので
とても勉強になります。
実例から色を選ぶこともできるので
配色の参考になります。
【COLOR DESIGN カラー別配色デザインブック】

著:ingectar-e
¥1,782 (2023/06/06 19:22時点 | Amazon調べ)
ざっくりとイメージが決まってるとき
参考になります。
なので学術的なことよりも
実践ベースの本。
ざっくりとイメージが決まってるとき参考になります!
さいごに
少しでも配色の悩みが軽減できそう
でしょうか??
配色スキルはデザイナーとは
切っても切れないものです。
ただ、この理論が絶対ということは
ないですし、
自分の感覚で「こっち色のがいいな」と
感じる場合はそちらを選択したほうが
良いと思います!
理論に頼りきるのではなく、
自分の「経験」や「直感」も
大切にしていきましょう。
最後になりますが
躓くことやわからないことがあれば、
私の公式LINEでお気軽にご相談ください✨
私の公式LINEでは
✅デザインについて
✅フリーランスでフリーランスで自分らしく働く
✅企画のお知らせ
などを配信していく予定です✨
良かったらどうぞ👇




コメント